Ako váš web overí používateľa? Jeho smartphonom!
Kde pozriem, tam si niekto vymyslel svoj vlastný spôsob ako overiť používateľa. Bežný web potrebuje konto a heslo, čo mu úplne stačí na odlíšenie účtu, vytvorenie profilu na konkrétnom webe. V niektorých prípadoch však potrebujete ešte viac.
Konto a heslo možno ľahko „oddeliť“ od osoby používateľa. Vtedy potrebujete „dvojcestné“ overenie. Okrem konta a hesla resp. namiesto neho nejaký spôsob, ktorý obchádza spojenie medzi prehliadačom a webserverom.
Môžete mať papierik s dohodnutými tajnými kódmi, ktoré webu do formulára vpíšete. Môžete kliknúť na stránke tlačítko, dostanete SMS s nejakým číslom, ktoré prepíšete do kolónky.
Máte v ruke nejakú krabičku, do ktorej vpíšete nejaké údaje (alebo aj nie), vypíše sled znakov, ktoré prepíšete do kolónky.
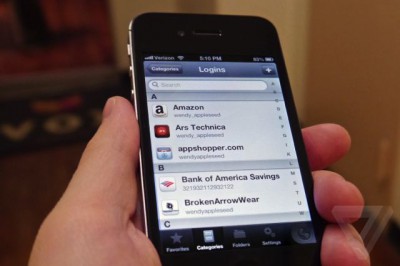
Predstavte si, že vaša aplikácia na úschovu hesiel (1Password, eWallet) vie ešte niečo naviac.
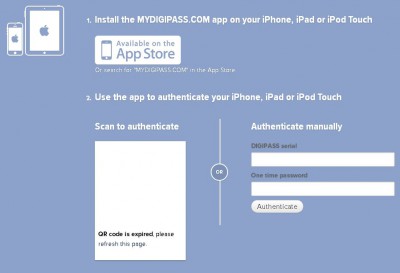
Web zobrazí načítateľný kód, ktorému táto aplikácia rozumie (vie si z nej načítať nejaké konkrétne údaje). Nimi si spáruje údaje uložené u seba a dátovým pripojením k internetu odošle na server „potvrdenie“ v zmysle „som to ja“. Webový server ho potom „pustí“ a používateľ nemusí ani vkladať konto a heslo.
Takýto systém už existuje. Slabinu riešenia vidím práve v tom, že možno ani netušíte, kto ho má.
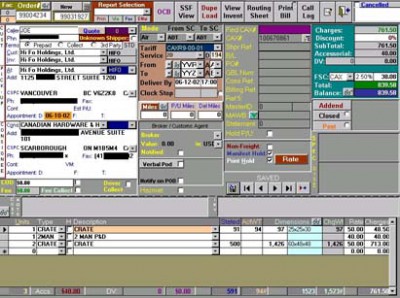
Ďalšou slabinou je schopnosť developerov postup používania skomplikovať. Vidia totiž iba svoju spustenú aplikáciu a nie celok.
Popíšem to: teraz musím na webe vložiť konto a heslo. Ak by ste sa rozhodli nám to „uľahčiť“, tak nám „akože“ dáte možnosť prihlásiť sa namierením smartphonu na obrazovku webu.
Stali sa vlastne dve veci – bezobslužne za vás vložili konto s heslom a zároveň overili, že ste oprávnení ich použiť.
Čo to potom pre mňa znamená? Nájsť, kde ten telefón preboha mám. Vytiahnuť ho. Odomknúť. Pohľadať tu blbú aplikáciu. Spustiť ju. Počkať, kým sa preberie.
Potom si developer povedal, že v aplikácií je predsa tak jednoduché ťapnúť tu. Potom vyrolovať toto a „veď už si tam, ľahké“.
Konečne môžem namieriť smartphone na obrazovku webu. Aplikácií potrvá načítanie povedzme niekoľko sekúnd. Ak mám dátové pripojenie, tak čosi zhltne odosielanie.
No a ak ste web zle naprogramovali, tak prihlasovací formulár tam stále bez pohnutia svieti a musím položiť smartphone. Dokopem web k tomu, aby som sa dostal tam, kam potrebujem.
Dajte si pozor ako vidieť zdanlivo jednoduché veci z nadhľadu a nesnažte sa narvať novinku úplne všade. Porovnajte to s existujúcim postupom a rozhodnite sa pre ten jednoduchší pre používateľa.
Vyššie uvedené overenie je ďalšie z mnohých riešení na systémy, ktoré okrem konta a hesla skutočne potrebujú preveriť oprávnenosť toho, kto ich použil.
Bohužiaľ vlastník konkrétneho riešenia neposkytuje informácie bez zaregistrovania, takže netuším, či už urobil „moduly“ do známych CMSiek, eShop systémov a pod. Neviem teda povedať nakoľko edukatívne pôsobí pre developerov.
[appstore id=514349476]
Zaplatili by ste za takýto systém pre svojich používateľov, ktorí by to celkom určite nechceli platiť?