Alternovanie prvkov CSS pomocou nth-child inak ako len párne a nepárne
Chcete mať tabuľku s každým druhým riadkom inej farby. Databázový programátor použije pole v tabuľke a v kóde farbu premiestňuje z databázy. Pokročilejší CSS kodér už vie, že existuje nth-child a v zátvorkách použije odd alebo even.

Lenže tabuľky nemusia byť len puristicky jednoriadkové, môžete mať nápad, že jeden logický záznam bude tvorený viacerými riadkami tabuľky.
<table>
<tr><td rowspan="2">A</td><td>1</td><td>2</td></tr>
<tr> <td>1</td><td>2</td></tr>
<tr><td rowspan="2">B</td><td>1</td><td>2</td></tr>
<tr> <td>1</td><td>2</td></tr>
<tr><td rowspan="2">C</td><td>1</td><td>2</td></tr>
<tr> <td>1</td><td>2</td></tr>
<tr><td rowspan="2">D</td><td>1</td><td>2</td></tr>
<tr> <td>1</td><td>2</td></tr>
</table>
Časť A je prvá logická čast a časť B je druhá. Ačko chceme červené.
Normálne by sme spravili v CSS
tr:nth-child(odd| { background:red }
Našťastie nth-child nie je také hlúpe a umožňuje použiť aj výrazy.
Chceme teda bloky B, D atď vyfarbiť? Použime tento zápis
tr:nth-child(4n-1) {background:yellow; }
tr:nth-child(4n) {background:red; }
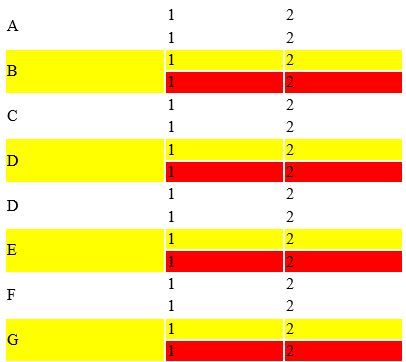
Pre ilustráciu ako to funguje som dal rôzne farby.
Výraz 4n znamená každý štvrtý prvok. 4m-1 znamená prvok pred každým štvrtým.
Tým zabezpečím, že sa mi na striedačku vyfarbujú dvojice riadkov.