Štýlovanie stránok a zoznamov v Sharepointe
Aj bez prístupu k úpravám master page (základného vzhľadu) či úpravám dizajnu šablón vzhľadu zoznamov je možné hackovať pomocou CSS. Nasledujúca ukážka dáva tip na inšpiráciu.
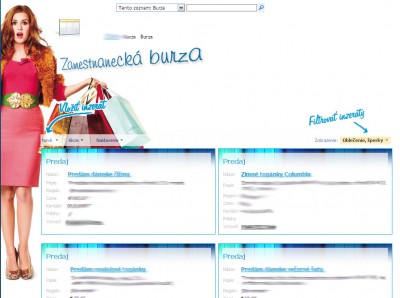
Ide o bežnú stránku (výrez „vnútra“ obsahu z master page – dizajn celého webu som z obrázku odrezal) s vloženými webpartami a hlavne jedným zoznamom. Bežné zobrazenie zoznamov môže byť nudné alebo nevyhovujúce, či potrebujete silnejšie „nahackovať“ vzhľad obsahu.
Celé sa to teda udeje v rámci vloženého CSS špeciálne pre konkrétnu stránku. Môžete ho vložiť buď do webpartu alebo pomocou Sharepoint Designeru rovno do kódu stránky.
Najprv pôjdu preč hlavičky stránky:
[css]
#pageheader { display:none; }
[/css]
Toto je špecialita konkrétnej master page, kde na pozadie chcem vložiť veľkoplošný obrázok:
[css]
#mainwide .in { background: #FFFFFF url(‚bazarm.jpg‘) no-repeat top left !important; }
#mainwide .content { background: transparent; padding-left: 80px; }
[/css]
Štandardný prvok Sharepointu nastavím na polopriesvitný:
[css]
.ms-menutoolbar { background: #FFFFFF;
filter:alpha(opacity=70);
-moz-opacity:0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
}
[/css]
Prvok vložený ako „hlavička“ v stránke obsahujúci logo:
[css]
#burza h1 { margin-left:40px; background: #FFF url(‚bazar-h.jpg‘) no-repeat top left; width:372px; height:71px; }
#burza h1 span { display:none; }
#burza h1 a { display:block;width:372px; height:71px; }
#burza h1 a:hover { background: url(‚bazar-home.jpg‘) no-repeat top left; }
[/css]
Pre naznačenie aktívnych prvkov, ktorými si čitateľ môže triediť zoznam alebo vložiť nový záznam som použil modré šípky:
[css]
#sipky { position:relative; top:40px;
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
#sipky .filter { float:right; background: url(‚sipka-filter.jpg‘) no-repeat bottom right; width:161px; height:91px; margin-right: 60px; }
#sipky .filter span { display:none; }
#sipky .vlozit
{ float:left;background: url(‚vlozit-inzerat.gif‘) no-repeat bottom left; width:162px; height:91px; margin-left: 10px; }
#sipky .vlozit span { display:none; }
[/css]
Nasledujúci kód „hackuje“ samotný zoznam, dávam preč hlavičku tabuľky zoznamu a ďalej štýlujem zobrazenia jednotlivých položiek:
[css]
.ms-listdescription { display:none; }
#WebPartWPQ2 .ms-stylebox { border:1px solid #0099CC; padding:8px;
background: #FFFFFF url(‚drazby-efekt.jpg‘) no-repeat top left;
}
#WebPartWPQ2 .ms-vb a { font-size: 16px; font-weight:bold; margin-right:8px; }
#WebPartWPQ2 .ms-vb { background:#FFF; filter:alpha(opacity=70); padding-top:6px;padding-bottom:6px; line-height:28px; }
#WebPartWPQ2 .ms-viewheadertr,
#WebPartWPQ2 .ms-vh2-nograd,
#WebPartWPQ2 .ms-viewheadertr a { font-size:10px; font-weight:normal; }
#WebPartWPQ2 .ms-stylebody img { margin-left: 12px; }
#WebPartWPQ2 .ms-stylelabel { widht: 80px; color:#BBB; }
#WebPartWPQ2 .ms-viewheadertr { display:none }
#WebPartWPQ2 .ms-stylebody a { color:#0099CC; font-size:14px; font-weight:bold; text-decoration:underline; }
#WebPartWPQ2 .ms-stylebody a:hover { color:#900000; }
#WebPartWPQ2 .ms-stylebody a:visited { color:#000000 !important; }
#WebPartWPQ2 .ms-stylebody span a { color:#000;font-size:11px; }
#WebPartWPQ2 .ms-stylebody span a:hover { background:#003366; color:#FFFFFF; text-decoration:none; }
[/css]
Tento kód je nakoniec v hornej časti stránky nad zoznamom a plní funkciu „hlavičky stránky“ samozrejme, celý dizajn je vložený ešte v master page, takže si to ešte predstavte, že „okolo“ toho je ešte vzhľad sharepointového webu:
[html]
<div id="burza">
<h1 class="impact"><a href="bazar.aspx"><span>Zamestnanecká burza</span></a></h1>
</div>
<div id="sipky">
<div class="vlozit"><span>Vložiť inzerát</span></div>
<div class="filter"><span>Filtrovať inzeráty</span></div>
</div>
[/html]
Uvedený kód nie je kompletný tutoriál k vyhotoveniu redizajnovaného zoznamu. Je to naozaj len inšpirácia s ukážkou. Bežnými prostriedkami, dokonca bez vývojárskych nástrojov je teda možné vymyslieť redizajnované stránky, ktoré strácajú nádych všednosti Sharepointu.
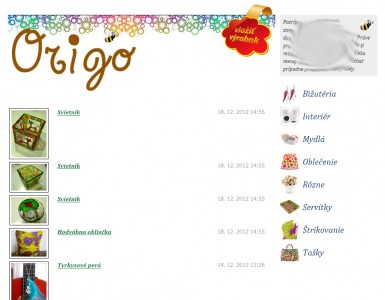
Ako ukážka ešte iná stránka: