Redukcia informácií na intranete
Napísaný text skráťte na polovicu. A potom ešte raz na polovicu.
Ľahko sa to hovorí, keď je jednoduchšie tam proste dať všetko. Čo ak by to bolo treba. Má tam všetko.
Lenže oni to potom nečítajú, nevedia. Nenájdu, to čo chcú. A pritom to tam je!
Ešte horšie, keď si informáciu musia poskladať z viacerých miest a tie nie sú previazané, ničím spojené.

Takže máme tu úlohu vyzobať dáta. Dať si ich na kopu. Vybrať tie, ktoré chceme, tie, ktoré chcú oni a tie, ktoré tam musia byť.
Teraz ako ich poskytnúť tak, aby toho nebolo veľa.
Z toho, čo zostalo osekávame všetko, čo je naviac a čo mätie.
Nevadí, že z desiatok strán materiálov, zo siahodlhých zoznamov nám zostane pár slov.
Takto nejako sme sa pozreli na informácie, ktoré by jeden útvar chcel poskytovať ostatným.
Cieľom je povedať: nájdete na našom webe.
Nakoniec je toho na jedinú obrazovku, ktorú prebehnem očami počas niekoľkých sekúnd. Keďže je to web, tak samozrejme detaily si kliknutím otvorím.
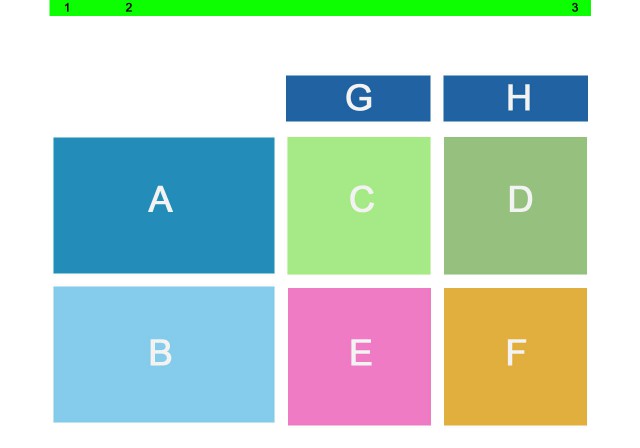
Ideme informácie poskladať do stránky – navrhujeme layout

Prichádza čas na UI. Základná kostra – wireframe – je matica. Dominantný prvok je slider A. Tu rotujú najzásadnejšie informácie. S pekným obrázkovým pozadím, a stručným a krátkym nadpisom. Kliknutím sa otvorí (ala modálne okno) celý text.
Nad blokom A je ešte logo a aby nebolo len pasívne, sú vedľa neho osobné informácie návštevníka – keďže viem vyzobať, jeho meno, link na jeho profil, názov jeho konta, jeho počítača a sú to informácie, ktoré on aj potrebuje pri komunikácií, tak ich rovno aj zobrazím – nemusí ich nikde zisťovať.
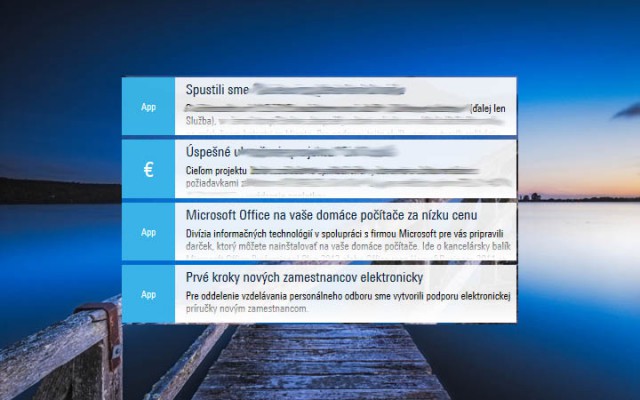
Pod ním je blok B s oznamami, ktoré som vám tu už prezentoval pred pár týždňami.

Opäť kruté odstrihnutie od starých správ, zobrazia sa len najnovšie. Zaujať musia nadpisom a začiatkom perexu. Keď však prídete myškou nad správu, tá sa mierne roztvorí a ponúkne celý perex správy. Kliknutím sa (modálne okno) otvorí celý text.
Ostatné moduly obsahujú informácie o stave systémov (C), kalendár plánovaných činností (D), interaktívnejšia „diskusia“ ako priestor pre spätnú väzbu (E) a widget reportingového nástroja so živými stavmi (F).
Pozície G a H sú pre ikonky (tlačítka), ktorými sa zobrazia panely pre najdôležitejšie záležitosti: ako s nami komunikovať, aké skratky a pojmy používame, nejaké tie katalógy a iné praktické informácie.
Pre každý modul sa vytrvale odstrihávalo všetko, čo len išlo. V prvom kole mal modul desať položiek? Na záver sú tri! Jedna položka mala v sebe kategóriu, nadpis, text, dátum, určenie? Dnes má nadpis a dátum.
Technické záležitosti. Stále ide o bežný Sharepoint. Vzhľadom na rôzne zdroje dát – niekedy sharepoint list, niekedy iný web alebo už dávno používaný sharepoint zoznam, to všetko bolo treba prepracovať, vytvoriť verzie, ktoré orezávajú rozsah informácií špeciálne pre túto stránku a zároveň samozrejme nenarúšajú funkčnosť originálov.
Takže napríklad u reportingového nástroja sme spravili zmenšeninu – widget, ktorá je v podstate samostatná maličká webstránka implantovaná do tejto našej stránky.
Nemožnosť skrátiť texty oznamov som vyriešil tým pekným otváracím efektom.
Naše zložité katalógy položiek sme silne prefiltrovali, pozbavili položiek, ktoré bežných ľudí nezaujímajú a mätú (z 20tich formulárových prvkov sa im nakoniec zobrazia ledva tri) a tieto sa ešte filtrujú aby videli iba položky, ktoré sú užitočné a môžu im slúžiť.
No a potom miesto veľkej štruktúry podstránok máte jednu jedinú. Môžete sa na ňu pozrieť a nechať tak. Ale ak vás niečo zaujme alebo niečo potrebujete, stačí už iba kliknúť.
Pri takejto práci je najbolestivejšie zahadzovať dáta a zjednodušovať publikovaný obsah. Pre ajťáka tým viac, že musí pristúpiť na formulácie, ktoré považuje za nepresné až nesprávne, no jeho cieľovka nie je človek mysliaci v jednotke alebo nule :-)
Responzívny web
Keď sme mali jednotlivé moduly pripravené, skladali sa do layoutu v matici. Základom teda je šachovnicová kostra v CSS, k nej pridaná responzívnosť (radšej uvádzam laický názov – proste sa stránka správa tak, ako má – rešpektuje v danom rozsahu možnosti koncového zariadenia – v našom prípade veľkosť obrazovky). Zistili sme aké obrazovky máme a prisposobili to tejto štatistike. Pre maličké obrazovky sa stránka prispôsobí a v extrémnom prípade vypne niektoré svoje prvky.
Keďže použité nároky už presahujú technické možnosti hostiteľského prostredia (špecifikácia produktu Sharepoint) ale možnosti klientskeho prostredia ich spĺňajú, tak sme zvolili cestu návrhu vlastnej šablóny pre layout – tá je písaná pre modernejšie generácie prehliadačov ako počítal Sharepoint.
Stránka teda môže začať používať pokročilejšie CSS funkcie, jQuery a ďalšie zaujímavé knižnice. Naopak však nemôže používať žiadne širšie možnosti hostiteľského prostredia (nesedí mu renderovacie jadro).
Výsledku to však nijako neuškodilo, naopak. Prepáčte, že sem nedám screenshot výsledku :-) Ale pokiaľ vás to zaujíma, ozvite sa o mesiac.

Zdroj: môj LinkedIn.com

