Webdizajnérština: Hovorí sa…
Prichádza dramatické gramatické okienko pre webdesignéra. Dnes si vysvetlíme nevhodnosť slova rozlíšenie a jeho nesprávne používanie vo webdesigne.
* Nesprávne: v rôznych rozlíšeniach môže táto stránka spôsobovať problémy a vyzerať zle ![]()
* Správne: v rôznych veľkostiach okna prehliadača môže táto stránka spôsobovať problémy a vyzerať zle Pre jednoduchosť možno používať veľkosť viewportu
Slovo rozlíšenie je niektorými webdizajnérmi používané v nesprávnom kontexte pretože samotná fyzická veľkosť stránky nie je obmedzovaná rozlíšením ale veľkosťou tej časti okna prehliadača, v ktorej je stránka vložená.
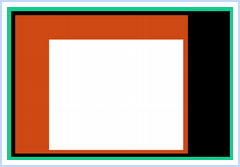
 Pozrieme sa na ilustračný obrázok (osoby neschopné abstrakcie bohužiaľ neuvidia nič, mohli by sa zdržať komentárov):
Pozrieme sa na ilustračný obrázok (osoby neschopné abstrakcie bohužiaľ neuvidia nič, mohli by sa zdržať komentárov):
* *zelená plocha* obdĺžnika zaberá celú plochu zobrazovacieho zariadenia a pre jednoduchosť nebudeme vysvetľovať rozdiel medzi fyzickými rozmermi a rozmermi v pixeloch a zjednotíme si to iba na pixely, toto zjednodušenie nie je len samoúčelné – v rôznych závislostiach medzi fyzickými rozmermi a „pixelovými“ sa výrazne mení vnímanie celého zobrazenia,
* *čierna plocha* určuje plochu, v ktorej sa zobrazujú okná programov a je z rôznych príčin o niečo menšia ako plocha zobrazovacieho zariadenia,
* spustený program je názorne zobrazený ako *červená plocha* obdĺžnika, pričom sa obmedzujeme len na úplné zobrazenie okna programu bez úvah o virtuálnych čiernych plochách presahujúcich veľkosť zelenej plochy, či červených plochách vybiehajúcich z čiernej plochy,
* *biela plocha* vo vnútri červenej plochy programu je „aktívna“ plocha, u prehliadačov ju nazývame viewport.
Pretože som zámerne v abstrakcií prehnal pomery, veľkosti, vzdialenosti, tak je jasne vidno, že rozlíšenie je úplne iná séria hodnôt ako skutočná veľkosť webovej stránky. Tá sa totiž dokáže zobraziť jedine v hraniciach bielej plochy.
Neexistuje takmer žiadny lineárny vzťah „pixelovej“ veľkosti bielej plochy k ostatným plochám:
* predstavte si, že v skutočnosti sú všetky obdĺžniky z pružnej hmoty a je veľmi silné zemetrasenie – obdĺžniky sa naťahujú a pohybujú pričom zmena veľkosti vonkajšieho „stláča“ veľkosti vložených obdĺžnikov,
* biela plocha je vždy menšia ako červená plocha,
* červená plocha nemusí byť menšia ako čierna, avšak je viditeľný iba prienik červenej a čiernej plochy.
* pokiaľ navrhnem stránku pre istú pevne určenú veľkosť odvodenú od veľkosti (pixelovej) niektorej z farebných plôch, nedokáže nikto predvídať pixelovú veľkosť bielej plochy,
So vzťahom k fyzickým veľkostiam sa abstrakcia stráca v mori pomýlených dojmov:
* fyzická veľkosť má voľný vzťah k pixelovej veľkosti a len veľmi zhruba možno naznačiť, že väčšia fyzická veľkosť (v cm) môže znamenať aj viac pixelov,
* aj v prípade odhadnutia vzťahu fyzickej veľkosti k pixelovej pristupuje do hry úplne konkrétna veľkosť písmen textu (naozaj úplne mimo zvolenú abstrakciu) pretože u nej podobne nemožno určovať priamy vzťah k ostatným fyzickým či pixelovým rozmerom ešte v menšej miere ako v prvom bode.
Používajme preto významovo presnejší termín viewport a jeho rozmery miesto dokonale mätúceho slova rozlíšenie.

Rozlíšenie je ale intuitívnejšie. A keď už viewport, tak azda „to, čo vidím“. Pretože viewport je anglické slovo ;-).
[1] ad rozlisenie: intuitivnejsie? to mi pripada skor nepresne, zavadzajuce.
ad viewport a ze je to anglicke slovo… mno holt zvykli sme si aj na anglicke slovo Explorer :) v kazdom pripade je to v kontexte clanku nedolezite pretoze slovensky ekvivalent som tam myslim uviedol.
okno, velkost okna, plocha zobrazovaca…
naozaj nevidim problem miesto „rozlisenie“ povedat „okno“
priklad: tato stranka sa dobre zobrazuje aj v mensich oknach ale aj vo velkych oknach necini ziadny problem.
Btw: webdizajnérština je cechizmus jedna basen, v tvojich prispevkoch som celkom zvyknuty na vyssiu uroven slovenciny…
[3] vysypem si popol na hlavu ;-) kontroloval som sa nie moc dobre, chcel som vytvorit nejaku dizajnérsku obdobu názvu jazyka ale ako jazykotepec som neuspel – malo to byt webdizajnérčina :-)